Welcome to {elliot.js}
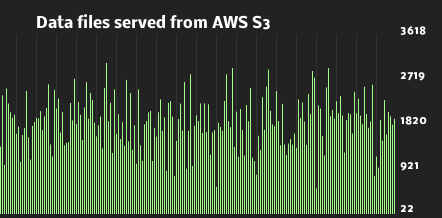
{elliot.js} was created to fill a need for graphing near real time events in various web projects. It has been used to produce graphs for log analytics, customer actions, monitoring and similar services.

Special requirements? {elliot.js} is highly configurable. You can easily change background colors, bar sizes, colors, fonts, update frequenzy etc. Have a look at our examples for some inspiration.
{elliot.js} is open source! It is licenced under Apache License version 2.0. You can fetch or fork the code at GitHub.
{elliot.js} relies on the HTML 5 <canvas> and regular JavaScript. It is widely supported, both on mobile platforms and desktop browsers. Have a look at http://caniuse.com/#feat=canvas for more detailed information about <canvas> browser support.